Have you ever seen a website design that you loved and wished you could use it for your own website? Well, you’re in luck! Today, we’re going to talk about how to copy website design. This guide will help you understand the steps needed to copy the design of any website easily.

Credit: www.wikihow.com
Why Would You Want to Copy a Website Design?
There are many reasons why someone might want to copy a website design:
- Inspiration: Sometimes, you see a design that you absolutely love and want to use as inspiration for your own project.
- Learning: By copying a website design, you can learn more about how websites are built and how different elements work together.
- Consistency: If you manage multiple websites, you might want to keep a consistent design across all of them.

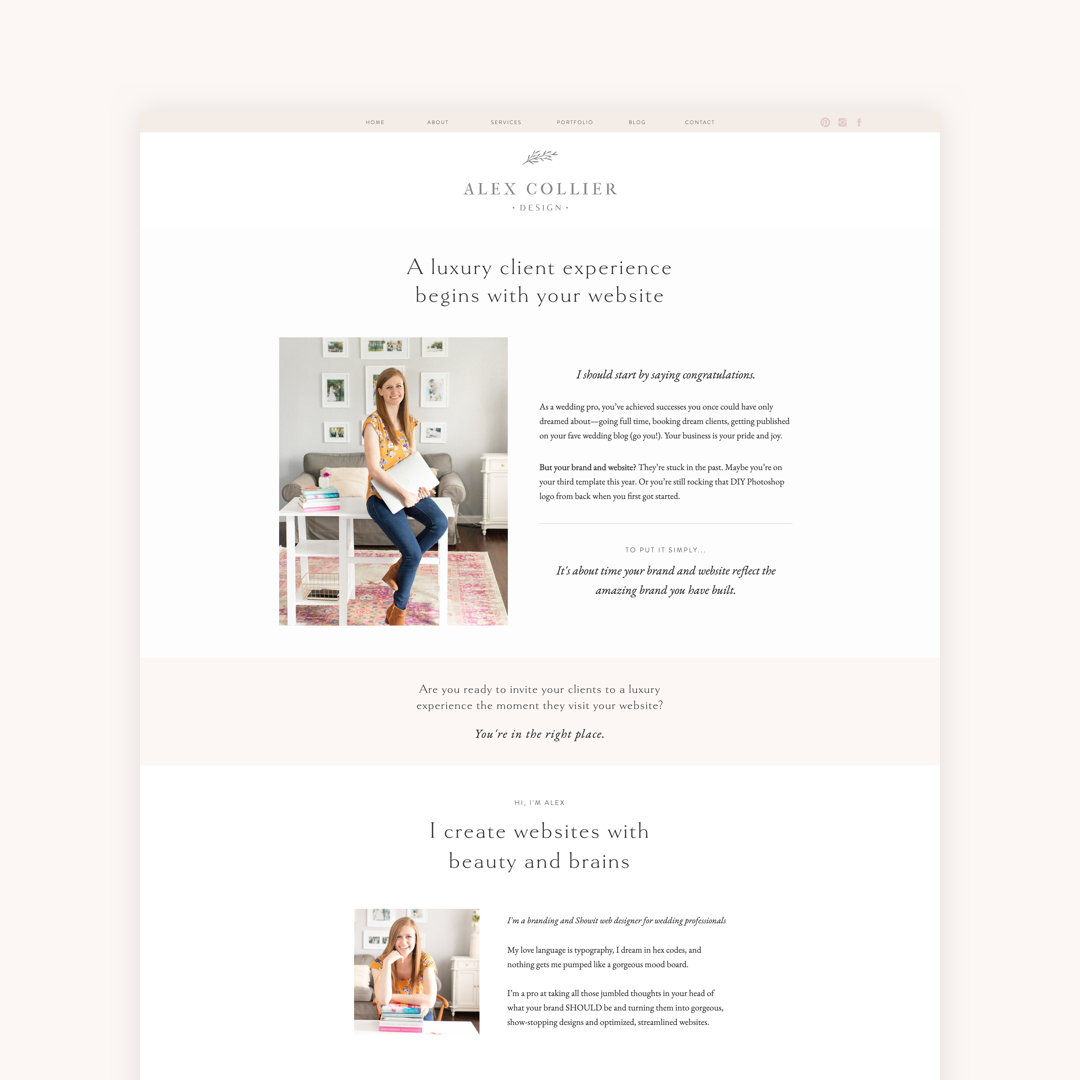
Credit: alexcollierdesign.com
Steps to Copy a Website Design
To copy a website design, you will need to follow these steps:
1. Find The Website You Want To Copy
The first step is to find the website design that you want to copy. Browse the internet and take note of websites that catch your eye. Make sure to write down the URLs so you can easily access them later.
2. Use Divmagic
One of the easiest ways to copy a website design is by using a tool called DivMagic. DivMagic is an amazing tool that allows you to copy the design from any website, copy the code of any web element with one click, and even convert formats. It has a one-time payment option and offers a lifetime deal. With DivMagic, you can save a lot of time and effort.
DivMagic Features:
- Copy design from any website
- Copy code of any web element with one click
- Convert formats
3. Inspect The Website’s Elements
To copy a website design, you need to understand how the website is built. You can do this by inspecting the website’s elements. Here’s how:
- Right-click on the part of the website you want to copy.
- Select “Inspect” or “Inspect Element” from the menu that appears.
- This will open the Developer Tools window, where you can see the HTML and CSS code for the website.
In the Developer Tools window, you can see the structure of the website and how different elements are styled. This information is crucial for copying the design.
4. Copy The Html And Css Code
Once you have inspected the website’s elements, you can start copying the HTML and CSS code. Here are the steps:
- In the Developer Tools window, find the HTML code for the element you want to copy.
- Right-click on the HTML code and select “Copy”.
- Open your text editor or code editor and paste the copied HTML code.
- Next, find the CSS code for the element. You can usually find this in the Styles tab in the Developer Tools window.
- Copy the CSS code and paste it into your text editor or code editor.
5. Modify The Code
After copying the HTML and CSS code, you might need to make some modifications to fit your needs. Here are some things you might want to change:
- Colors: Change the colors to match your branding.
- Fonts: Use your preferred fonts.
- Images: Replace the images with your own.
- Content: Update the text content to reflect your message.
6. Test Your Design
After making the necessary modifications, it’s important to test your design to make sure everything looks and works as expected. Here are some things to check:
- Responsive Design: Make sure your design looks good on different devices, such as mobile phones and tablets.
- Browser Compatibility: Test your design on different web browsers to ensure it works correctly.
- Functionality: Check that all the links, buttons, and other interactive elements work properly.
Tips for Copying Website Design
Here are some additional tips to help you successfully copy a website design:
1. Use A Code Editor
Using a good code editor can make the process of copying and modifying code much easier. Some popular code editors include:
- Visual Studio Code
- Sublime Text
- Atom
2. Learn Html And Css
Having a basic understanding of HTML and CSS can be very helpful when copying a website design. There are many online resources and tutorials available to help you learn these languages.
3. Use Online Resources
There are many online resources that can help you with copying website designs. Some popular resources include:
- CodePen: A platform to discover and share front-end code.
- Stack Overflow: A community of developers where you can ask questions and get answers.
- W3Schools: An educational website with tutorials on web development.
4. Practice
Like any other skill, copying website designs gets easier with practice. Start by copying simple designs and gradually move on to more complex ones. The more you practice, the better you will become.
Frequently Asked Questions
What Is Website Design Copying?
Website design copying involves replicating the layout and style of a website.
Is Copying Website Design Legal?
It’s legal to copy design elements, but copying content or code can violate copyright laws.
How To Ethically Copy A Website Design?
Draw inspiration from designs but create unique, original content and code.
Can You Copy Website Design Using Tools?
Yes, tools like DivMagic can help replicate design elements easily.
Conclusion
Copying a website design can be a great way to learn more about web development and create beautiful websites. By following the steps outlined in this guide, you can easily copy the design of any website. Remember to use tools like DivMagic to make the process even easier. Happy copying!
For more information about DivMagic, visit their page here.